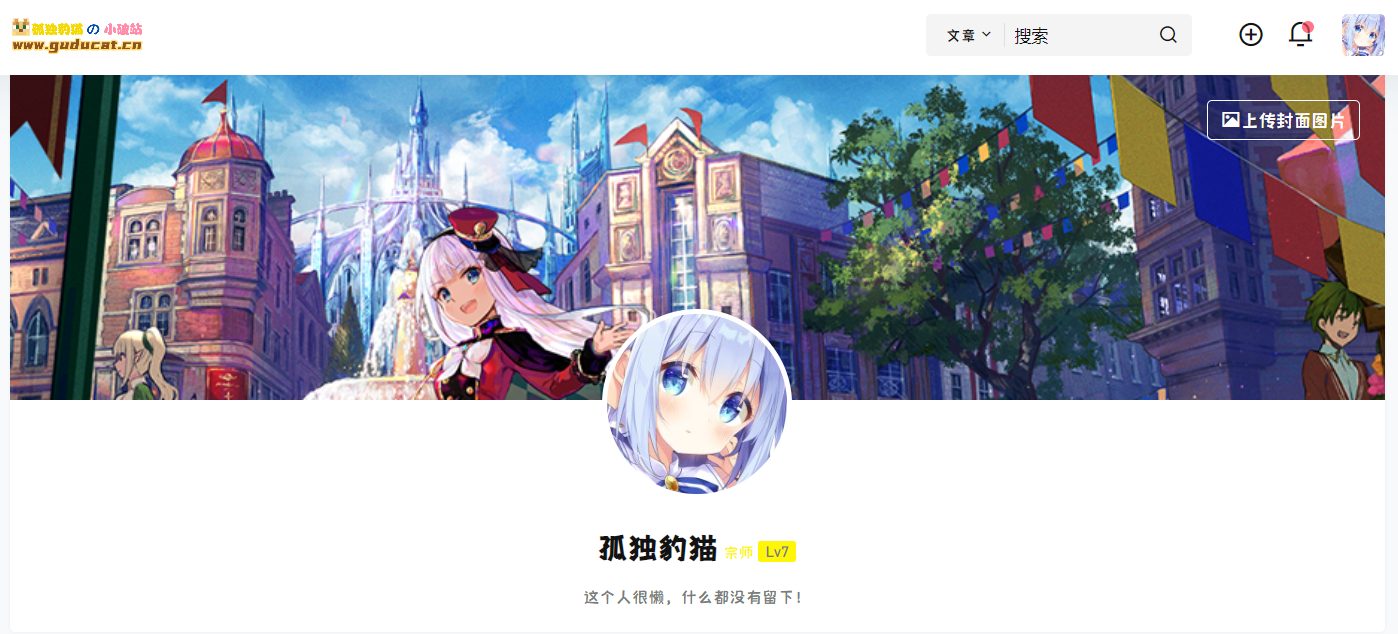
效果展示

教学
放入以下代码进style.css
/*个人中心*/
.author .author-header {
margin-top: -20px;
}
.user-panel {
display: block;
}
.user-panel .avatar {
margin: 0 auto;
border-radius: 50%;
}
.user-panel-info {
text-align: center;
padding-top: 20px;
padding-left: 0px;
}
.user-panel-info div{
margin: 0 auto;
}
.user-panel-info p {
background: rgba(0,0,0,0);
margin-right: auto!important;
}
.mask-wrapper {
height: 270px;
line-height: 1;
margin: 0 auto;
padding: 0;
}
.editor-avatar {
display: flex;
align-items: center;
flex-flow: column;
height: 100%;
position: absolute;
width: 100%;
justify-content: center;
background: rgba(41,44,47,.4);
color: #fff;
font-size: 20px;
opacity: 0;
visibility: hidden;
cursor: pointer;
border-radius: 75px;
}
.user-cover-button {
position: absolute;
top: 30px;
right: 20px;
}
.user-panel-info h1 span {
margin-right: 0;
}
@media screen and (max-width: 768px){
.mask-wrapper {
height: 150px;
}
.user-panel .avatar {
width: 100px;
height: 100px;
max-width: 100px;
min-width: 100px;
cursor: pointer;
border: 5px solid #ffffff;
position: relative;
z-index: 4;
}
}
.vip-current {
border: initial;
}
.entry-content p > a:hover {
text-decoration: none!important;
}
/*个人中心结束*/